In the last post, I briefly introduced the WCF Web API and walked through the creation of the first service that I constructed as I was experimenting with the framework. WCF Web API has a couple more tricks that it does. In this post I’d like to look at Formatters and their part in Content Negotiation.
Content Negotiation
In section 6.3.2.7 of his dissertation, Architectural Styles and the Design of Network-based Software Architectures, Roy Fielding describes Content Negotiation:
All resources map a request (consisting of method, identifier, request-header fields, and
sometimes a representation) to a response (consisting of a status code, response-header
fields, and sometimes a representation). When an HTTP request maps to multiple
representations on the server, the server may engage in content negotiation with the client in order to determine which one best meets the client’s needs. This is really more of a “content selection” process than negotiation.
So what does this mean? Let’s take a look at this in action. I’ll use the service that I built in the last post.
Using Fiddler I captured the request to retrieve the Xbox game with the ID of 12. That request looks like:
GET
http://localhost:1064/MessinWebApi/games/12 HTTP/1.1
Accept: application/xmlAccept-Language: en-US
User-Agent: Mozilla/5.0 (compatible; MSIE 9.0; Windows NT 6.1; Trident/5.0)
Accept-Encoding: gzip, deflate
Connection: Keep-Alive
Host: localhost:1064
And the response:
HTTP/1.1 200 OK
Cache-Control: private
Content-Length: 405
Content-Type: application/xml; charset=utf-8
Server: Microsoft-IIS/7.5
X-AspNet-Version: 4.0.30319
X-SourceFiles: =?UTF-8?B?QzpcVXNlcnNcTWlrZVxEb2N1bWVudHNcVmlzdWFsIFN0dWRpbyAyMDEwXFByb2plY3RzXE1lc3NpbldlYkFwaVxNZXNzaW5XZWJBcGlPbmVcTWVzc2luV2ViQXBpT25lXGdhbWVzXDEy?=
X-Powered-By: ASP.NET
Date: Mon, 06 Jun 2011 00:51:12 GMT
<?xml version="1.0" encoding="utf-8"?><Game><Id>12</Id><Description>James Cameron's Dark Angel</Description><Developer>Radical Entertainment</Developer><Genre><Id>53</Id><Name>Action</Name></Genre><Name>James Cameron's Dark Angel</Name><Price>49.990000</Price><Publisher>Radical Entertainment</Publisher><Rating><Id>4</Id><Name>T (Teen)</Name></Rating><ReleaseDate>2002-09-01T00:00:00</ReleaseDate></Game>
And again:
GET http://localhost:1064/MessinWebApi/games/12 HTTP/1.1
Accept: application/json
Accept-Language: en-US
User-Agent: Mozilla/5.0 (compatible; MSIE 9.0; Windows NT 6.1; Trident/5.0)
Accept-Encoding: gzip, deflate
Connection: Keep-Alive
Host: localhost:1064
And the response:
HTTP/1.1 200 OK
Cache-Control: private
Content-Length: 293
Content-Type: application/json; charset=utf-8
Server: Microsoft-IIS/7.5
X-AspNet-Version: 4.0.30319
X-SourceFiles: =?UTF-8?B?QzpcVXNlcnNcTWlrZVxEb2N1bWVudHNcVmlzdWFsIFN0dWRpbyAyMDEwXFByb2plY3RzXE1lc3NpbldlYkFwaVxNZXNzaW5XZWJBcGlPbmVcTWVzc2luV2ViQXBpT25lXGdhbWVzXDEy?=
X-Powered-By: ASP.NET
Date: Mon, 06 Jun 2011 00:53:54 GMT
{"Description":"James Cameron's Dark Angel","Developer":"Radical Entertainment","Genre":{"Id":53,"Name":"Action"},"Id":12,"Name":"James Cameron's Dark Angel","Price":49.990000,"Publisher":"Radical Entertainment","Rating":{"Id":4,"Name":"T (Teen)"},"ReleaseDate":"\/Date(1030852800000-0400)\/"}
Now I didn’t make any changes to the service between those two requests. I only changed the Accept header in the request. For the first request I used a value of application/xml and application/json was used in the second. This is Content Negotiation. The client (Fiddler in this case) is using the Accept header to indicate the response formats that it can handle.
Note: To be fair, Content Negotiation can also be used to specify other preferences like encodings and language.
The client is free to indicate more than one format, or Media Type, as the value for the Accept header. The convention is that the values are specified in order of preference. The service is then free to use any of the specified formats that it can reproduce.
The role of rendering a response into the requested media type falls to the Formatters. These are components of the pipeline that I mentioned in the first post. The reason that I’m bringing this up at this point in time, seemingly out of order, is to introduce the base functionality that you get for free: the ability to product XML and JSON straight out of the box.
Custom Formatters
Xml and JSON are covered. You’ll need a custom formatter for anything else and luckily Microsoft has made it super easy to create them. The complexity required is dependent on the representation of the response that you’re trying to create. To demonstrate this, I’m going to create a custom formatter that returns the cover image for each game. When Shawn Wildermuth put together the Xbox games sample database, he included the cover image, as a jpg, in the Games table. My custom formatter is going to take the image and stream it back to the caller.
Note: I wish I could claim this as an original idea but it’s not. The sample application that ships with the WCF Web API has similar functionality. I’m just translating the functionality as appropriate for this data set.
To start I need to have Entity Framework return the Image column when a game is retrieved. To accomplish this I just have to add a property to the Game class with the same name as the field in the table:
public class Game
{ public int Id { get; set; } public string Description { get; set; } public string Developer { get; set; } public Genre Genre { get; set; } public string Name { get; set; } public decimal? Price { get; set; } public string Publisher { get; set; } public Rating Rating { get; set; } public DateTime? ReleaseDate { get; set; } public byte[] Image { get; set; } }
Next I create a new folder in the solution called Formatters and add the following new class, ImageFormatter:
public class ImageFormatter : MediaTypeFormatter
{ public ImageFormatter()
{ this.SupportedMediaTypes.Add(new MediaTypeHeaderValue("image/jpeg")); }
protected override bool OnCanReadType(Type type)
{ return false;
}
protected override bool OnCanWriteType(Type type)
{ return typeof (Game) == type;
}
public override object OnReadFromStream(Type type, Stream stream, HttpContentHeaders contentHeaders)
{ throw new NotImplementedException();
}
public override void OnWriteToStream(Type type, object value, Stream stream, HttpContentHeaders contentHeaders, TransportContext context)
{ var game = value as Game;
// it would probably be better to write some null image - {shurg} if (null == game) return;
if (null == game.Image) return;
if (0 == game.Image.Length) return;
stream.Write(game.Image, 0, game.Image.Length);
contentHeaders.ContentType = new MediaTypeHeaderValue("image/jpeg"); }
}
I believe the code is pretty simple to follow. I just want to point out a couple of things. In the ctor, I’m adding the image/jpeg media type to the collection of media types supported by this formatter. I’ve also provided an override for the OnCanWriteType() method. With those two pieces in place, I’m instructing the WCF Web API pipeline that this formatter can create an image/jpeg representation of instances of Game.
The last piece is to adjust the configuration so that WCF Web API will include the formatter in the pipeline. This is done when the routes are registered in Global.asax:
public static void RegisterRoutes(RouteCollection routes)
{ routes.IgnoreRoute("{resource}.axd/{*pathInfo}");
var config = HttpHostConfiguration.Create()
.AddFormatters(new ImageFormatter());
routes.MapServiceRoute<GamesResource>("games", config);
routes.MapRoute(
"Default", // Route name
"{controller}/{action}/{id}", // URL with parameters new { controller = "Home", action = "Index", id = UrlParameter.Optional } // Parameter defaults );
}
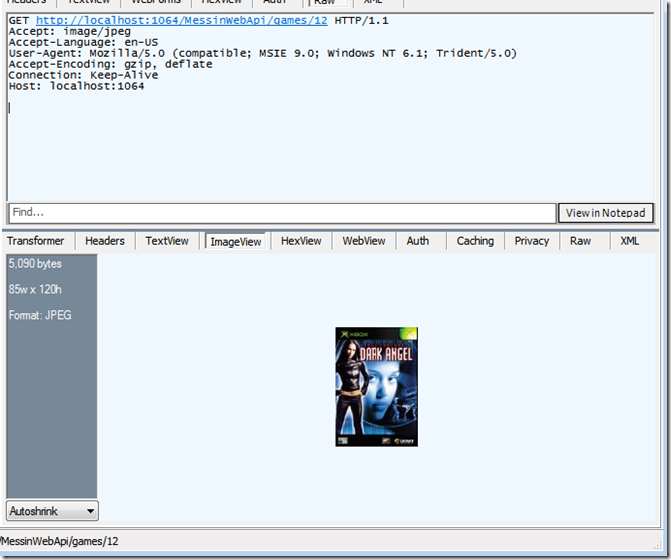
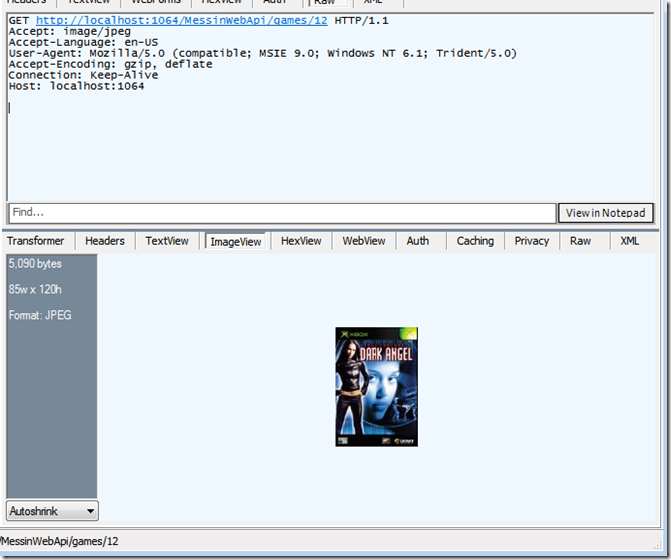
To retrieve the cover image, I make a request for a specific game, just as in the previous two examples, but use the value "image/jpeg” for the Accept header:
GET http://localhost:1064/MessinWebApi/games/12 HTTP/1.1
Accept: image/jpeg
Accept-Language: en-US
User-Agent: Mozilla/5.0 (compatible; MSIE 9.0; Windows NT 6.1; Trident/5.0)
Accept-Encoding: gzip, deflate
Connection: Keep-Alive
Host: localhost:1064
Fiddler is kind enough to render the image for me:

Note: the art of the cover image is probably copy written by someone. All rights belong to them.
Formatters are a key component of the pipeline. A formatter will be responsible for creating a representation of a resource and the WCF Web API will handle engaging the correct formatter based on the Accept header in the request.